Visual Studio 11 Beta включает
набор новых и улучшенных существующих средств SharePoint Developer Tools для
разработки для SharePoint
2010, позволяющих увеличить вашу продуктивность.
Рассмотрим их по порядку.
SharePoint List Designer для списков SharePoint и
типов содержимого
Теперь у вас есть возможность создавать ваши списки SharePoint и
типы содержимого в визуальном редакторе.
Шаблон для создания Site Column
Создание столбцов сайта стало проще. Для этого создан
специальный шаблон, который генерирует GUID для вашего столбца и позволяет вам установить
для него наиболее используемые атрибуты.
(P.S. Я не знаю ни одного человека, который бы использовал столбцы сайта :))
(P.S. Я не знаю ни одного человека, который бы использовал столбцы сайта :))
Шаблон веб-части Silverlight
Новый шаблон веб-части Silverlight позволит вам сфокусироваться на
дизайне и программировании Silverlight,
не думая о самой веб-части. Он поможет вам добавить приложение Silverlight в
ваше решение SharePoint и развернуть его на сайте в один шаг.
Поддержка визуальных
веб-частей в изолированных (sandboxed) решениях
Больше нет ограничений, требующих использования визуальных
веб-частей только в решениях уровня фермы.
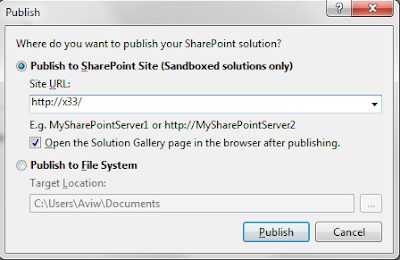
Возможность публикации
решений SharePoint на
удалённые сервер SharePoint
Теперь вы можете публиковать решения на удалённые сервера SharePoint с
помощью Visual Studio!
Также у вас есть возможность выкачивать пакеты SharePoint из
удалённой системы.
Утилиты профилирования
для тестирования производительности решений SharePoint
Вам будет проще узнать узкие места в производительности
ваших решений SharePoint.
Улучшенная поддержка IntelliSense в изолированных (sandboxed) решениях
Теперь вы сможете полностью доверять IntelliSense при
разработке изолированных решений, т.к. IntelliSense отображает только подходящие для вашего
проекта методы и свойства. К примеру, вам не нужно думать какие методы и
свойства можно использовать в изолированных решениях.
Улучшенная поддержка отладки JavaScript и IntelliSense для JavaScript
Вы сможете писать код JavaScript в
ваших решениях SharePoint с полной поддержкой IntelliSense, а также пользоваться отладкой JavaScript кода
в Visual Studio.
Вы даже сможете ссылаться на JavaScript-файлы,
расположенные в базе данных содержимого SharePoint.
Реорганизация шаблонов
проектов и элементов SharePoint
Last but not least
(последнее по списку, но не по значению): шаблоны проектов и элементов SharePoint теперь
организованы более логично, так что теперь вы сможете без труда найти то что
вам нужно.
Шаблоны проектов для SharePoint 2007 (для рабочих процессов) теперь удалены из списка
проектов Visual Studio
11. Если вы захотите продолжить использование данных проектов, то вам
необходимо мигрировать
их в SharePoint 2010.
Улучшенный диалог добавления ссылок
Ссылка на пошаговые руководства по описанным нововведениям Visual Studio 11.
Нововведения в Visual Studio 11 Beta.
Наслаждайтесь!
Нововведения в Visual Studio 11 Beta.
Наслаждайтесь!





Лично мне стиль metro тут кажется не подходящим. Все надписи и значки сливаются. Даже чтобы найти обычную кнопку "Сохранить" приходится вглядываться в значки.
ОтветитьУдалитьЯ всё надеялся что до студии доберётся лента (Ribbon), но мои мечты не сбылись :(
Очень хорошо расписаны все моменты, классно что есть скриншоты, можно не устанавливая увидеть нужно ли это тебе. Автору респект.
ОтветитьУдалитьДа уж, за интерфейс Студии следовало бы оторвать руки придумщику. Можно вместе с яйцами.
ОтветитьУдалитьТак и вижу себя, как буду сидеть и в фотошопе (сначала написалось "фотошоке", к чему бы это) кнопочки раскрашивать...
УдалитьНе совсем понял про "(P.S. Я не знаю ни одного человека, который бы использовал столбцы сайта :))" - лично я использую, и другим рекомендую.
ОтветитьУдалитьА для чего вы их используете?
УдалитьНе проще ли в списке создать новый, с нужным типом и параметрами?
1. Игорь не знаю как Вы, но я предпочитаю применять типы содержимого (Content Type) по ряду причин, а в них к сожалению можно добавлять только существующие столбцы.
Удалить1.1 При этом при создании КТ я пытаюсь использовать сначала существующие филды, если они по типу и настройкам удовлетворяют необходимым требованиям.
1.2 Можно конечно в КТ использовать и столбцы списка, но не создавать же под каждый чих определения списка. А если у вас один и тот же столбец или КТ используется на нескольких однотипных узлах,например узлы проекта? То как быть в этом случае?
2. а если вы разработали некий модуль, например Reciver, который может применяться по всей коллекции, и для своих нужд он юзает поля? вы что каждый раз будет создавать эти поля программно? и каждый раз иметь у одного и тоже поля новые гуиды?
3. вам когда нибудь приходилось настраивать search managed properties?
4. так то причин использовать именно столбцы сайта полно...
Про типы содержимого - да, чОто я затупил...
УдалитьОчень давно уже их создавать не приходилось...
Этот комментарий был удален автором.
ОтветитьУдалить